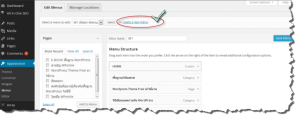
เมนูที่เห็นในแต่ละเว็บที่ทำด้วย WordPress เกิดขึ้นจากการสร้างเมนูขึ้นมาตามภาพด้านล่าง ที่ขีดเส้นสีแดง คือเมนูที่ผมสร้างขึ้นมา

และบาง Theme ก็เพิ่มให้เราเองโดยอัตโนมัติโดยเมื่อเราเขียนบทความในรูปแบบ หน้า (pages) เช่น หน้า About หรือหน้าอื่นๆ
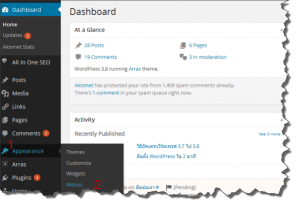
step 1 รู้จักหัวข้อที่จะสร้างเมนูก่อน
– ที่หน้า admin หรือหน้า Dashboard ที่เมนูซ้ายมือของผู้อ่าน คลิกไปที่ Apperance >>> Menus

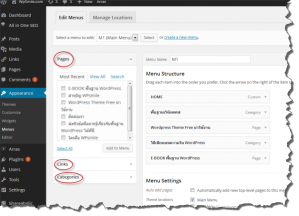
steps 2 เมนู นี้ท่านได้แต่ใดมา

เมนูเกิดได้จาก 3 ที่ คือ
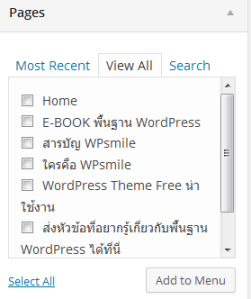
1. pages คือ เพิ่มจากบทความที่เขียนในรูปแบบหน้า (Pages) เช่น About , ติดต่อเรา เป็นต้น
เพิ่มได้โดยคลิกให้มีเครื่องหมายถูกที่หน้า ที่ต้องการ

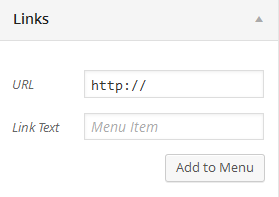
2. Links คือ เราสามารถเพิ่ม Links จากที่ไหนก็ได้ Link อะไรก็ได้ อาจเป็น Link ไปเว็บบอร์ด หรือเว็บอื่นๆ ที่มีประโยชน์หรือมีเนื้อหาเกี่ยวข้องกับเนื้อหาของเว็บที่เรากำลังทำ
จากภาพด้านล่าง ภายใต้หัวข้อ Links
URL คือเพิ่มที่อยู่ของเว็บปลายทางที่เราจะส่ง Links ไป (ใส่แบบเต็ม คือ ก๊อปมาทั้งหมด)
Link Text หมายถึง ชื่อที่เราต้องการให้ปรากฏ บนหน้าเว็บ เช่น
URL = http://www.wpsmile.com/
Link Text = เว็บไซต์พื้นฐาน WordPress
เมนูจะได้เป็น เว็บไซต์พื้นฐาน WordPress และเมื่อคลิกที่ข้อความ เว็บไซต์พื้นฐาน WordPress จะ Link ไปยัง http://www.wpsmile.com/

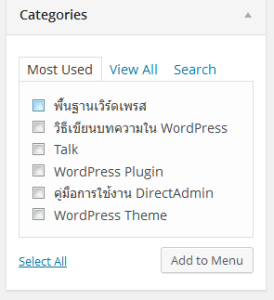
3. Categories คือ Link ที่เกิดจากการที่เราสร้างหมวดหมู่ โดยเมื่อคลิกที่ Link ประเภทนี้ จะ Link ไปที่หมวดหมู่บทความที่เราคลิก

Steps 3 จะสร้างเมนูได้อย่างไร
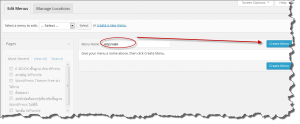
– คลิกไปที่ Apperance >>> Menus >>> create a new menu

– ที่เมนู Menu Name ให้กรอกชื่อเมนูที่ต้องการลงในช่องว่าง เสร็จแล้วคลิก Create Menu ด้านขวา

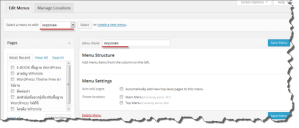
– จะได้เมนูที่เราสามารถเพิ่มหัวข้อ หรือเมนูย่อย ต่างๆ เข้าไป ตามภาพด้านล่าง
และเราสามารถเพิ่มเมนูต่างๆ จากความรู้จาก steps 2 เมนู นี้ท่านได้แต่ใดมา ได้เลย

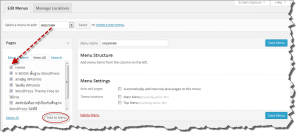
– เริ่มเพิ่มเมนูโดยคลิกช่องสี่เหลี่ยมให้มีเครื่องหมายถูกกำกับข้างหน้า เสร็จแล้วคลิก Add Menu ด้านล่าง

– เมนูที่คลิก Add Menu แล้ว จะปรากฏทางด้านขวาของเรา โดยเราสามารถเคลื่อนย้ายลำดับเมนูได้โดยการคลิกซ้ายค้างไว้
และลากขึ้นลงตามต้องการ เมื่อเสร็จแล้วคลิกที่ Save Menu ด้านขวา

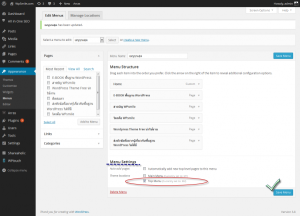
Steps 4 วิธีแสดงเมนู
เมื่อสร้างเมนูเสร็จแล้ว เลื่อนลงมาด้านล่างจะเห็น ตำแหน่งที่สามารถเพิ่มได้ (ขึ้นอยู่กับ WordPress Theme ที่เลือกใช้
บาง Theme มี 1 ที่ บาง Theme อาจมี 2 หรือมากว่า)
– ที่เมนู Menu Settings จะมีตัวเลือกอยู่ 3 หัวข้อ (เพราะ Theme ที่ผมใช้อยู่ สามารถเพิ่มเมนูได้ 2 ที่ คือ เมนูหลัก (Main Menu) และ
เมนูบนสุด (Top Menu) ตัวอย่างผมเลือกเป็น Top Menu เมื่อเสร็จแล้วคลิก Save Menu
– เมื่อไปดูที่หน้าเว็บไซต์ จะเห็นว่าเมนูที่สร้าง ถูกนำขึ้นไปเรียบร้อยแล้ว

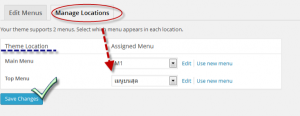
– ถ้าต้องการเปลี่ยนไปใช้เมนูอื่นๆ แทนที่เมนูนี้ ก็เพียงคลิกที่ หัวข้อ Manage Locations ตามภาพด้านล่าง และคลิกเปลี่ยนได้ตามต้องการ
(แล้วแต่ Theme ที่ใช้ว่าจะมีกี่เมนู)

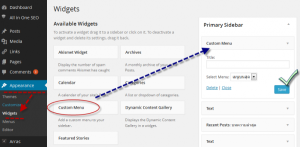
Note : อีกวิธีที่สามารถแสดงเมนูได้คือ ให้แสดงที่ Widgets (Sidebar,ด้านข้าง)

โดยไปที่ เมนู Appearance >>> Widgets
และคลิกซ้ายค้าง แล้วลากไปที่เมนู Sidebar ตามภาพและ Save เรียบร้อยแล้วครับ แล้วพบกันใหม่ครับ สวัสดี ![]()